
35+ Best Website Widgets 2025
Widgets are everywhere these days, from online stores to booking platforms, and they vary widely in function and quality. Back in the day, they were pretty basic, but the latest versions have seriously stepped up their game. This guide breaks down different types of widgets and best software options for both free and premium solutions.
What are Widgets?
Widgets are small, interactive features that live right on a website or app. They help visitors take action or find information without needing to leave the page or browse through long menus. For example, a widget might let someone book a call, take a short quiz, or get help through live chat — all with just a few clicks.
They come in many shapes: floating buttons, pop-ups, sidebars, banners, or embedded forms. You’ve seen them on online stores helping you choose a size, or on landing pages showing a countdown or a cool limited-time offer. Some widgets even pull in external content, like live reviews or social media posts, to keep things fresh and engaging.
It’s easy to confuse widgets with plugins. Here’s the difference: plugins work behind the scenes; widgets sit on the screen where users can see and use them. They’re visual and interactive — designed to grab attention and guide users without making the website feel busy or complicated.
Benefits of Installing Website Widgets
Widgets can change the way people experience your website. A few small tools in the right places can make the site smoother, smarter, and more effective. Here’s what they bring to the table:
- Make things easier for visitors — Clear steps, fewer clicks, and instant access to important information or actions help users complete tasks quickly. Finding a product, subscribing to a newsletter, or navigating to another page becomes faster and more intuitive with the right widgets.
- Hold attention longer — Interactive tools like quizzes, carousels, or videos keep users engaged and increase the time they spend exploring your site. They encourage interaction, spark curiosity, and give users a reason to stay rather than bounce away.
- Improve conversion rates — Smart widgets like countdown timers, lead forms, or product finders give visitors a reason to act while they’re still interested. These tools tap into urgency, personalization, or convenience — nudging people toward clicking that “Buy” or “Sign Up” button.
- Add value without clutter — You get more features, better user flow, and increased functionality without needing a full redesign or slowing down the site. Modern widgets blend in seamlessly and are designed to be lightweight, fast-loading, and visually consistent with your brand.
Top 35+ Widgets for Website 2025
Adding the right mix of widgets can make your website more dynamic, user-friendly, and goal-focused. We’ve rounded up more than 35 best widgets for your website, including lead-gen tools, social integrations, and smart UI elements that are easy to set up and worth the space they take.
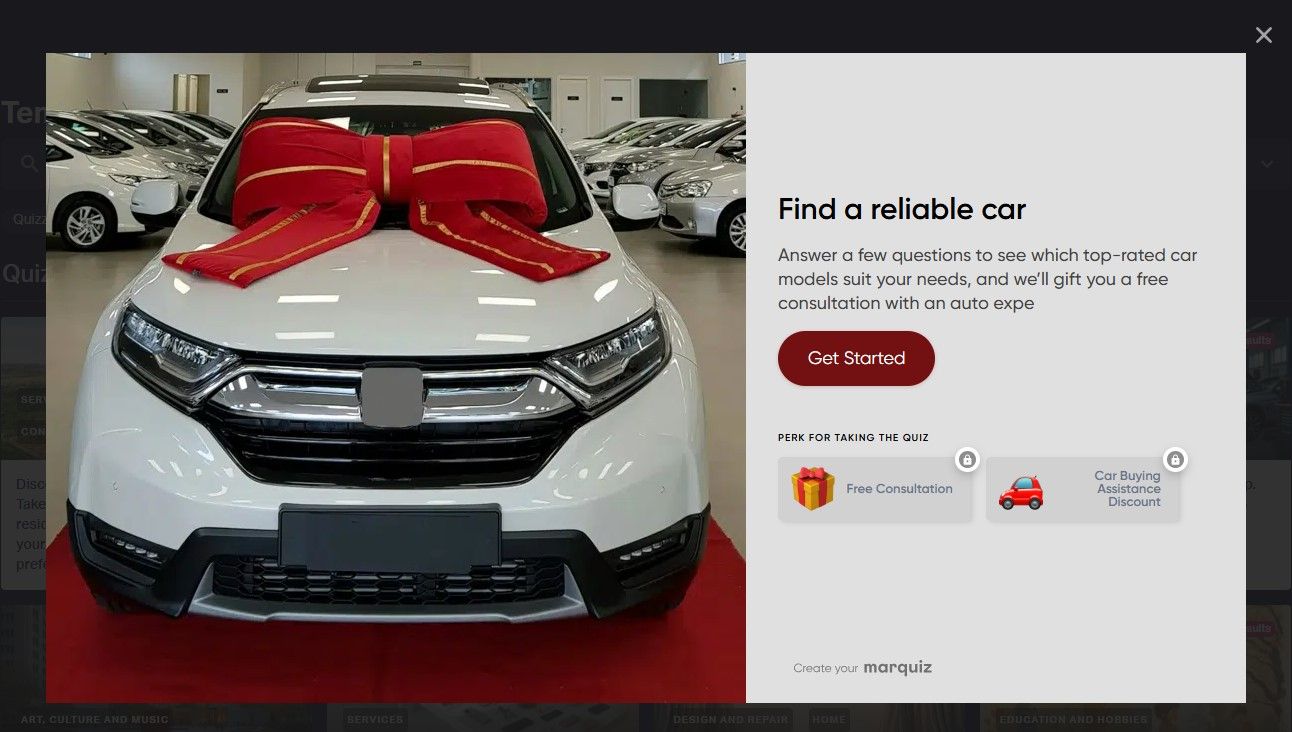
1. Lead Generation Quiz
A lead quiz helps turn visitors into leads by asking a few quick questions and showing results based on their answers. It’s a helpful way to learn what people need and offer something useful in return, like a recommendation or free resource. These quizzes usually appear in pop-ups or on landing pages and make it easier to collect contact details without being pushy.
You can create one using tools like Marquiz, Outgrow, or Typeform with logic-based flows.

Marquiz offers a smart, no-code widget with logic jumps, lead capture, and custom styling
2. Online Calculator
An online calculator gives instant answers based on what users type in. It can show prices, delivery time, savings, or anything else that depends on their input. These widgets are great for service pages or product pages where people want quick estimates. They help remove guesswork and give users a clearer idea of what to expect before taking the next step.

Platforms like Marquiz, Elfsight or ConvertCalculator let you build custom calculators for your site
3. Live Chat Widget
Live chat widgets sit in the corner of your site and let visitors ask questions right away. It opens a small window where they can chat with a support person or a chatbot. It’s a fast way to offer help and keep people from leaving when they’re unsure about something. You’ll often see them on sales pages, service pages, or checkout screens.
You can get one from Drift, or Intercom to talk with visitors in real-time.

4. Social Media Feed
A social media feed shows your latest posts from Instagram, X, or other platforms right on your site. It can show up as a grid, slider, or scrolling section. This widget helps keep your website fresh and gives visitors a quick look at your latest content. It also encourages people to follow you without sending them away from the page.
You can try Curator.io or EmbedSocial to embed live social posts on your site.

5. Testimonial Slider
A testimonial slider displays reviews from real customers in a rotating format. It usually shows one or two at a time, keeping the page clean while adding trust. This widget works well on homepages, landing pages, or product sections. By showing honest feedback from others, it helps new visitors feel more confident about your product or service before they decide to act.
You can use builders like Elfsight or Commoninja for rotating testimonial displays.

6. Countdown Timer
A countdown timer widget shows a ticking clock for limited-time offers, sales, or events. It creates a sense of urgency and pushes visitors to act before time runs out. You’ll usually see it on product pages, landing pages, or pop-ups. It’s a simple way to drive faster decisions and boost conversions without saying much—just let the timer do the talking.
Widgets from Logwork or Widg.io make it easy to add urgency with countdowns.

7. Exit-Intent Popup
An exit-intent popup shows up right before someone leaves your site. It tracks mouse movement and triggers when a visitor heads toward the close button. You can use it to offer a discount, freebie, or reminder. This widget gives you one last chance to grab attention and turn a leaving visitor into a lead, subscriber, or customer.
Services like Embedery or Convertflow detect when users are about to leave and trigger a popup.

8. Email Opt-In Form
An email opt-in form is a small section where visitors can enter their email to subscribe, get a freebie, or stay updated. It can be a popup, slide-in, or built right into a page. These forms help you grow your email list and stay in touch with people who are already interested. Keep it short, clear, and offer something they’ll want.
You can build stylish forms using Marquiz, Jotform, or Typeform to grow your email list.

9. Product Recommendation Widget
This widget suggests products based on what a visitor is viewing or has bought before. You’ll often see it under product pages or in shopping carts. It helps users discover more of what they like and can increase the chances of extra sales. By showing personalized options, this widget makes shopping easier and keeps people exploring longer.
Platforms like Wisepops or Recom.ai offer AI-driven product suggestion widgets.

10. Survey or Poll Widget
A survey or poll widget lets you ask quick questions and collect feedback right on your site. It can appear as a pop-up, slide-in, or embedded section. Visitors just click their answer — no typing needed. These widgets are great for learning what your audience wants, testing ideas, or getting opinions before a product launch. They keep things simple while giving you valuable insights.
You can use tools like SurveyMonkey or Typeform to create interactive surveys or polls.

11. Appointment Booking Widget
An appointment booking widget lets people schedule a meeting, call, or visit without needing to contact you manually. They just pick a time that works, fill in a few details, and confirm. It’s great for service-based businesses and keeps everything organized. You can place it on contact pages, landing pages, or pop-ups to make booking quick and easy.
You can try Calendly or SimplyBook.me to let users book time slots online.

12. Floating Contact Button
A floating contact button sits on the edge of your screen and stays visible as users scroll. When clicked, it opens up options — like a form, phone number, or email. This makes it easy for visitors to reach out at any point without hunting for your contact info. It’s simple, helpful, and makes your site more user-friendly.
You can use GetButton or Elfsight to add a floating button for calls, WhatsApp, or forms.

13. Announcement Banner
An announcement banner is a wide strip at the top of your site that shares quick updates — like promos, shipping info, or news. It stays visible without blocking anything and usually includes a short message with a link or call-to-action. It’s a handy way to highlight important info without needing pop-ups or extra pages. Easy to spot, hard to miss.
Tools like Hello Bar, Sleeknote, or BarRaider let you add announcement bars to the top or bottom of your site.

14. Interactive Map Widget
An interactive map widget shows your location and lets users zoom in, get directions, or click on multiple spots. It’s often used by stores, offices, or events with more than one location. Unlike a plain address, this map makes it easy for people to see where you are and how to get there. You’ll usually find it on contact or location pages.
You can use Google Maps Embed, Mapbox, or uMap for clickable, zoomable maps with custom markers.

15. Cookie Consent Banner
This widget shows a small banner asking visitors to accept or manage cookies when they land on your site. It’s required in many places for privacy laws like GDPR. Most banners appear at the bottom of the screen with a short message and buttons to accept or learn more. It keeps your site compliant and shows users you take their privacy seriously.
You can get compliant using CookieYes or Osano for a GDPR-ready cookie banner.

16. Weather Widget
A weather widget displays local weather updates — like temperature, rain, or wind — in real time. It pulls info based on a visitor’s location and can be placed in the header, sidebar, or homepage. It’s especially useful for travel, outdoor, or local event websites. It gives visitors helpful info without needing to leave the house.
Sites like WeatherWidget.io, or Ventusky offer embeddable weather widgets.

17. Search Bar Widget
A search bar widget lets visitors quickly find what they’re looking for by typing in keywords. It’s usually placed in the header or as a floating icon. This widget improves navigation and saves users from clicking through endless menus. Whether it’s a blog, store, or service site, a solid search bar keeps people engaged and helps them get to the right info fast.
You can add a site search bar with tools like Searchbar or SearchStax.

18. Product Carousel or Slider
A product carousel (or slider) displays several items in a row that users can scroll or swipe through. It’s commonly used on homepages, featured sections, or product pages. This widget lets you highlight bestsellers, new arrivals, or sale items in a clean, space-saving way. It helps users explore more without feeling overwhelmed by a long list.
You can use GLO Shopify App or Woocomerce to create interactive product sliders.

19. FAQ Accordion
An FAQ accordion organizes common questions into clickable sections that expand when opened. It keeps pages tidy and easy to scan. Instead of scrolling through a long list, visitors can just click the questions they care about. You’ll often see this widget on service pages, checkouts, or product info sections to answer doubts before people reach out or leave.
Platforms like Accordion FAQ by Elfsight offer collapsible Q&A layouts.

20. Progress Bar
A progress bar widget shows how far someone has gotten through a process — like filling out a form, quiz, or checkout. It usually appears as a line or steps across the top. This little visual cue keeps users motivated to finish by showing them what’s left. It helps reduce drop-offs and makes longer tasks feel more doable.
You can add visual progress indicators with tools like WPForms or Formidable Forms.

21. E-commerce Add to Cart Popup
This widget appears right after someone adds a product to their cart. It confirms the action and often shows the cart total, product image, and buttons to keep shopping or check out. It keeps users in the loop without pulling them away from the page. It’s a small touch that makes the buying process smoother and helps reduce cart abandonment.
You can use tools like CartBounty or WooCommerce Add-to-Cart Popup to show cart popups.

22. Blog Post Carousel
A blog post carousel displays a scrollable row of articles, usually by category or most recent. It saves space while letting visitors explore more content. You’ll often find it on homepages or blog sections to keep users reading and boost page views. With clickable titles, thumbnails, and short descriptions, this widget makes it easy to find something interesting fast.
Widgets like JetElements or Smart Slider let you highlight recent posts.

23. Social Share Buttons
Social share buttons let visitors quickly post your content to platforms like Facebook, X, or LinkedIn. These small icons usually sit at the top, bottom, or side of blog posts and product pages. They help increase visibility and drive traffic from social media without extra effort. Easy to spot, one-click to share — it’s a simple way to spread the word.
You can try AddToAny or Divi to add social sharing icons.

24. Audio Player Widget
An audio player widget lets visitors play sound clips, podcasts, or music directly on your site. It shows simple controls like play, pause, and volume, usually in a compact bar. It’s great for media, learning, or storytelling sites that want to keep users listening without sending them elsewhere. You can place it in a post, footer, or sidebar.
You can use CommonNinja or Elfsight for clean audio players.

25. Floating Menu or Quick Navigation
This widget adds a compact menu that stays on screen as users scroll. It’s perfect for long pages or one-pagers, letting visitors jump to key sections without scrolling forever. Whether it’s a sticky side menu or bottom tab bar, it improves usability and keeps important links just a tap away. Great for guides, landing pages, or mobile-first sites.
You can use plugins like My Sticky Bar or WP Floating Menu for sticky navigation bars.

26. Push Notification Widget
Push notification widgets let users subscribe to alerts — even after leaving your site. You can send updates about new posts, discounts, or announcements straight to their browser or phone. It’s a direct way to stay top of mind without relying on email. Usually triggered by a prompt on the first visit, this widget helps bring people back with timely reminders.
Services like PushAlert, or OneSignal offer browser push notification tools.

27. Form Auto-Save or Resume Later
This widget automatically saves a user’s progress while filling out a form. If they leave and return later, their info is still there — no need to start over. It’s super helpful for long applications, quizzes, or checkouts. By reducing frustration, it improves form completion rates and gives users more flexibility. You can also add a “Save and finish later” button for extra clarity.
You can use advanced form builders like Typeform, Jotform, or Formstack with save/resume features.

28. Live Visitor Counter
A live visitor counter shows how many people are currently browsing your site or a specific page. You’ll often see it on product or registration pages to build trust and show real-time interest. It adds a bit of social proof and urgency — if others are looking, maybe it’s worth acting now. Simple, effective, and great for boosting engagement.
You can add real-time visitor counts using Hotjar or Crazy Egg.

29. Review Aggregator Widget
This widget pulls in ratings and reviews from multiple platforms — like Google, Trustpilot, or Yelp—and displays them in one spot. It saves visitors the trouble of searching and builds credibility at a glance. You’ll usually see it on homepages, product pages, or near call-to-action sections. More reviews, more trust, better conversions.
You can use Reviews On My Website, JustReview or Elfsight to pull reviews from multiple platforms into one display.

30. Mobile App Download Prompt
A mobile app prompt encourages visitors to download your app when they visit your site on a phone. It appears as a banner or pop-up with a link to the App Store or Google Play. This widget helps drive app installs from people already interested in your brand. It’s subtle but effective — especially if your app offers extra perks.
Platforms like Smart App Banners, Branch.io, or PWA install prompts help promote app downloads.

31. Event Calendar Widget
An event widget highlights upcoming events right on your site — whether it’s a webinar, concert, class, or in-store meetup. It shows dates, times, locations, and even RSVP or ticket buttons. Great for community-driven sites, nonprofits, or anyone hosting regular happenings. You can place it in the sidebar, footer, or as a full section to make sure visitors never miss what’s coming up.
You can use Time.ly or Tockify Calendar to showcase upcoming events.

32. Video Embed Widget
A video embed widget lets you easily drop videos from YouTube, Vimeo, or your own server into your site. Whether it’s tutorials, product demos, or interviews, videos help engage visitors and explain things fast. The widget adapts to screen sizes and plays directly on the page, no redirects. You can place it in posts, landing pages, or popups to keep things dynamic and visual.
You can easily embed video using YouTube, Vimeo, or site builders like VideoAsk and FacePop.

33. Donation Widget
A donation widget makes it easy for visitors to support your cause, project, or content. It adds a button or form where users can send money via platforms like PayPal, Stripe, or dedicated fundraising tools. You can customize amounts, add messages, or offer perks. Ideal for nonprofits, creators, or community projects looking for support without needing a full donation page.
You can use platforms like PayPal Donate Button, Donorbox, or Ko-fi to add donation options to your site.

34. Wishlist Widget
A wishlist widget lets users save products they like to come back later — no cart needed. It’s great for e-commerce sites, especially those with lots of options. Users can log in or use cookies to store their picks, and some widgets even send reminders or updates. It helps boost conversions by keeping your products top of mind and gives shoppers a smoother way to plan purchases.
You can add a wishlist widget using tools like TI WooCommerce Wishlist or Elfsight.

35. PDF Viewer Widget
A PDF viewer widget allows you to embed PDF documents directly into your website pages or blog posts. This is particularly useful for sharing brochures, catalogs, reports, or whitepapers without requiring visitors to download files. It enhances user experience by providing easy access to important documents within the site itself.
You can implement this using tools like Powr or CommonNinja.

36. Payment widget
A payment widget makes it easy to accept payments right on your website without sending users to a separate checkout page. It can handle credit cards, PayPal, or even mobile wallets, all within a secure pop-up or embedded form. Perfect for donations, services, or digital products, it helps reduce friction and boost conversions.
You can add one using tools like Stripe Checkout, Square, or PayPal Buttons.

5 Examples of Best Free Widget Software Tools
These widget software tools offer some of the best free plans available. Each provides essential functionality to enhance your website, though you'll need to upgrade to a paid plan for more features and better usage limits.
1. Marquiz
Marquiz helps you create interactive lead-generation quizzes that feel personal and engaging. Ideal for service providers, coaches, and e-commerce shops, it includes logic-based paths, custom branding, and lead capture tools. The free plan allows up to 10 leads a month and includes core features like templates, integrations, and basic analytics.
2. ElfSight
Elfsight gives you access to 90+ widgets from Instagram feeds and YouTube galleries to testimonials, pricing tables, and countdown timers. It's popular for its beautiful designs and no-code setup. The free plan includes basic features and up to 200 monthly views, which works well for smaller websites or testing out new widgets.
3. Common Ninja
This tool offers polished, easy-to-use widgets like comparison tables, timelines, carousels, and FAQ sections. It’s designed for marketers and website owners who don’t want to touch code. The free version lets you publish widgets with branding and gives you enough flexibility to enhance landing pages or blogs.
4. Getsitecontrol
Getsitecontrol is known for its powerful popups, lead forms, surveys, and call-to-action banners. You can target visitors based on behavior (like time on page or scroll depth) and trigger popups with precision. The free plan covers basic features and is great for startups looking to grow their email lists or reduce bounce rates.
5. Power.io
Powr offers a broad library of widgets, from contact forms and image sliders to eCommerce tools and countdown timers. You can drag-and-drop your way through customization without any tech skills. The free plan supports limited views per month, but it's still a solid option for personal projects, small shops, or new blogs.






.png)


.jpg)
.jpg)







