
How to embed a quiz on a website — 6 ways with examples
The quiz is configured and we're down to just place it on a website. In this article, we'll discuss and demonstrate the possible installation options. Each format has semantic nuances that affect the conversion to a lead.
So, there are 6 ways to embed a quiz on a website
- Pop-up Overlay
- Marquiz Button
- Your own Button
- HTML Block (Displayed in body)
- Pop-up Banner
- Widget
We will go through each format using this scheme: Live example ▶️ When it works best ▶️ What you need to know, the details.
💡 Instructions for copying and pasting the quiz code on a website — in a separate guide.
№1. Pop-up Overlay
We trigger a quiz pop-up when a user lands on the site or intends to leave.
Example of an auto-opening quiz:
The quiz pops up automatically after a few seconds of being on a website
Best use cases
This format for embedding a quiz is usually effective when website visitors are easily separated into two clear groups:
- There is a specific consumer request, such as to get a calculation or consultation;
- The request is not formed, but help is needed to take the first step. The quiz acts as a consultant in a store, who is the first to approach a new customer
Visitors who did not interact with the quiz, continue their browsing on the site.
Nuances
A pop-up can be irritating if it can't be closed or keeps reappearing. Therefore, if a visitor closes a pop-up once, it shouldn't be shown again.

What launch option to choose and after how many seconds to show the quiz is up to you and your common sense.
If you're setting up the quiz to appear when a visitor is about to leave the site, it's important to keep Start page and try to retain the customer with an offer.
For example: 'Were you looking for...? 2 questions and a selection is ready.'”
№2. Marquiz Button
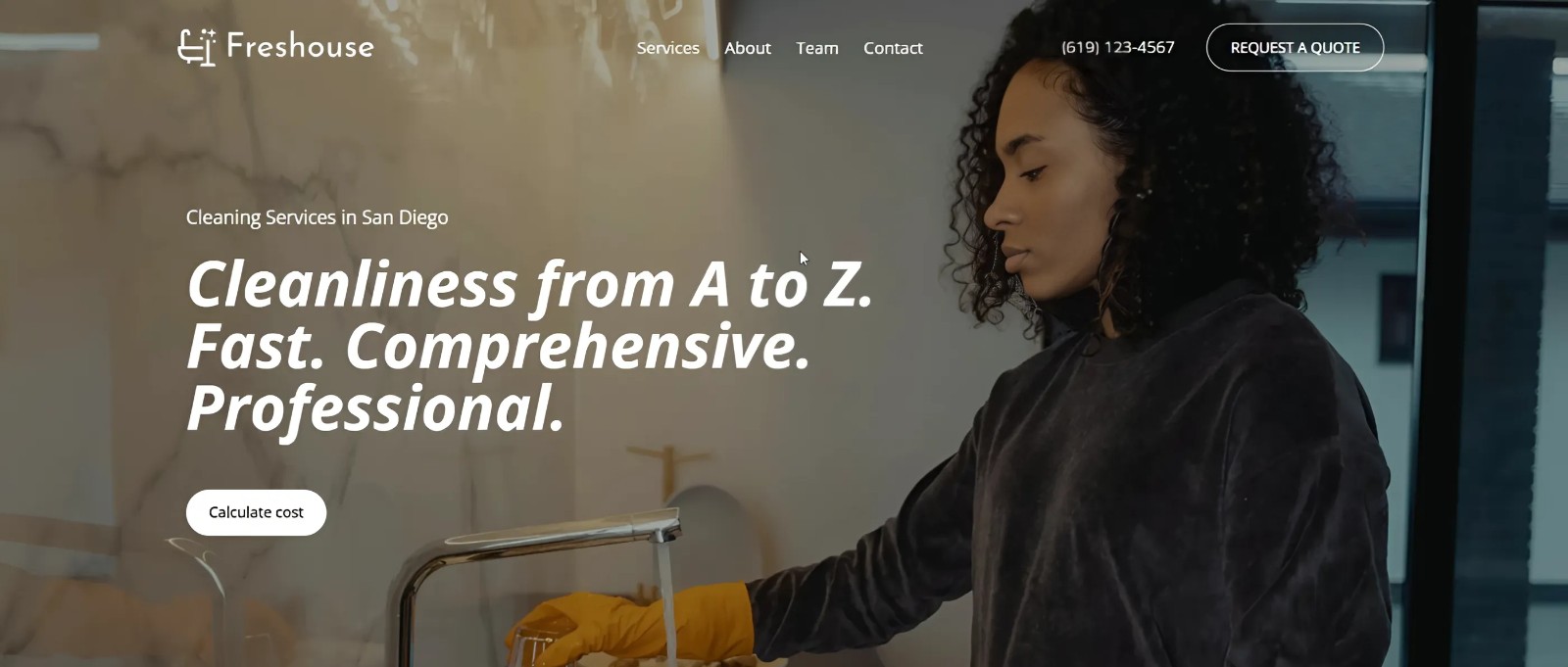
One of the most common options is to place a quiz on the site using a button.
In the example, it's a cleaning service website.

Best use cases
The button embedding format is suitable for most scenarios. You can place it directly on the first screen or further down as the user reads. It depends on how ready and engaged the customer is when they arrive at the site.
Nuances
The button doesn't always need to blend in perfectly with the overall style of the site. It's more important to stand out and grab attention. Try different colors, highlights, or shadows to make the visitor see it and want to click.

The CTA button, as an anchor object, stands out not only with its color but also its placement: the visual center of the block, or towards the sides. If you follow the rules, the visitor will notice and click.
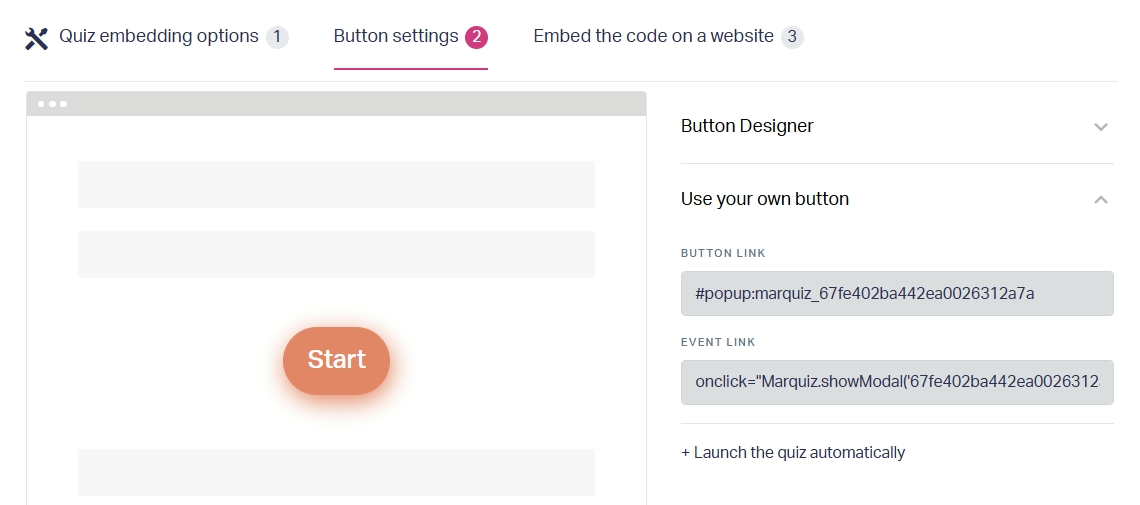
№3. Embedding a quiz in your own Button
Technically, this format is simpler than the previous one, as you just need to insert a link to the quiz or a prepared event into an existing button.
Here's an example in the education niche, where the website page consists of semantic blocks with different tests:
Best use cases
This format is suitable for websites with complex designs and strong corporate identities. Here, the quiz won't just be an added element but a participant in the overall interface concept.
In this case, you don't have to limit yourself to a button; it could be a separate block or image, for example, that is entirely clickable.
Nuances
Whether to embed a link or an event depends on the page's source code and the quiz's domain.

If it's the same as the website, it's better to embed an event for accurate analytics tracking.
№4. HTML Block (Displayed in body)
The embedding method without unnecessary steps and, typically, with the starting page disabled. If the customer is already ready to leave a request, sign up, get a price, or a plan, the starting page with an offer is no longer needed.
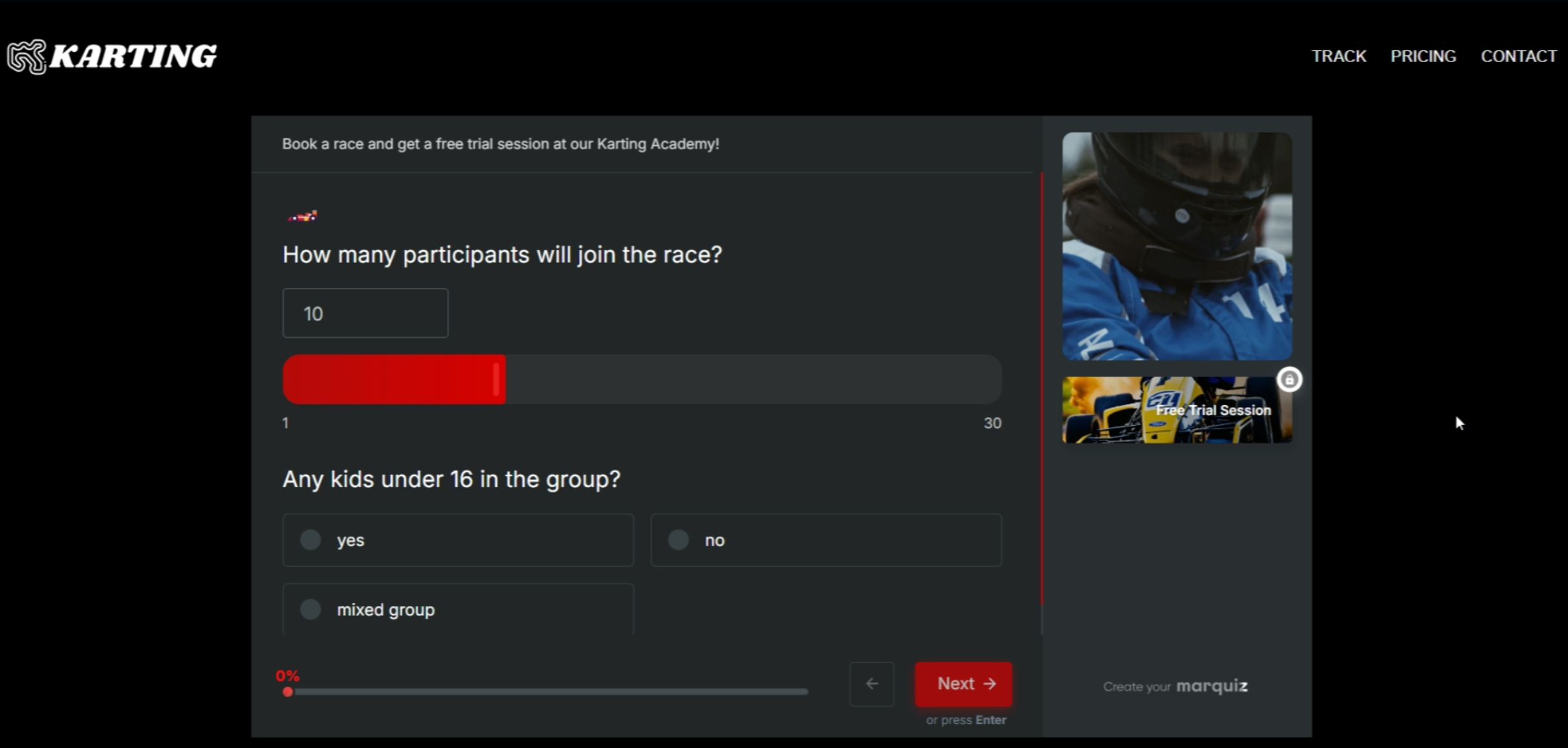
Here's an example of an embedded survey on a speed raceway website:

The quiz colors integrate it with the entire site, while the bonuses and the 'take the quiz' button are clearly visible.
Best use cases
It works well as an online brief or questionnaire, when communication with a client starts with a short survey. This turns interested visitors into leads. The format is suitable for already warmed-up clients who know what they're looking for and are almost expecting an invitation to interact.
Nuances
It's not necessary to make the quiz full-width on the site; you can set custom dimensions. However, you'll need to check if all the answers are clearly visible and if scrolling is frequent to select the desired option.
In a mobile version, HTML Block quiz won't be displayed. Instead, there will be a button with a link to the quiz. Therefore, this in body quiz option is suitable for desktop traffic.
№5. Pop-up Banner
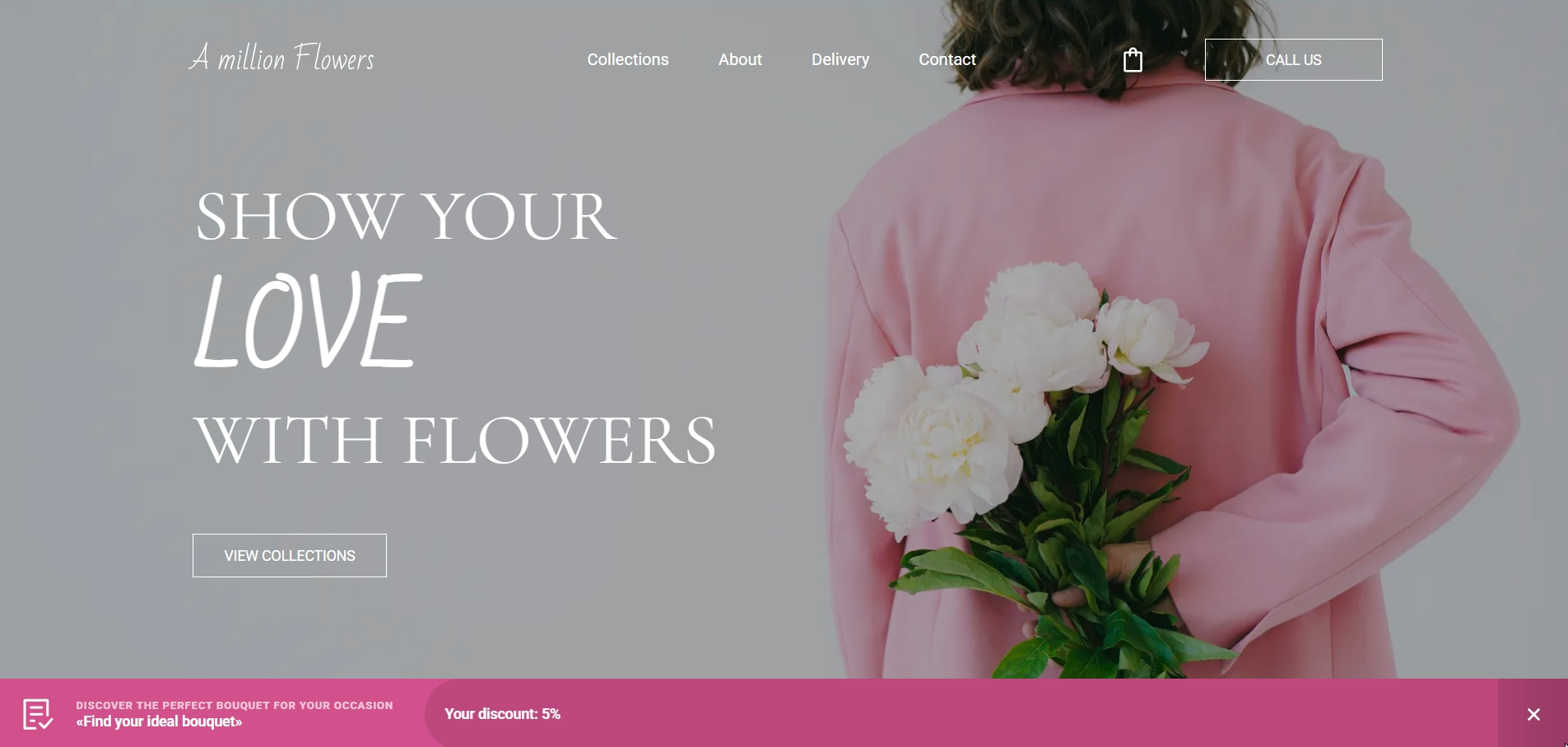
Placing a quiz as a banner looks equally good on both desktop and mobile versions.
An example from an online store for flower shop – the catalog is large, and the quiz helps to select the most suitable option without using filters:

Best use cases
If there are already buttons on the site and you don't want to conflict with them, a banner will be a neat and simultaneously noticeable addition.
Nuances
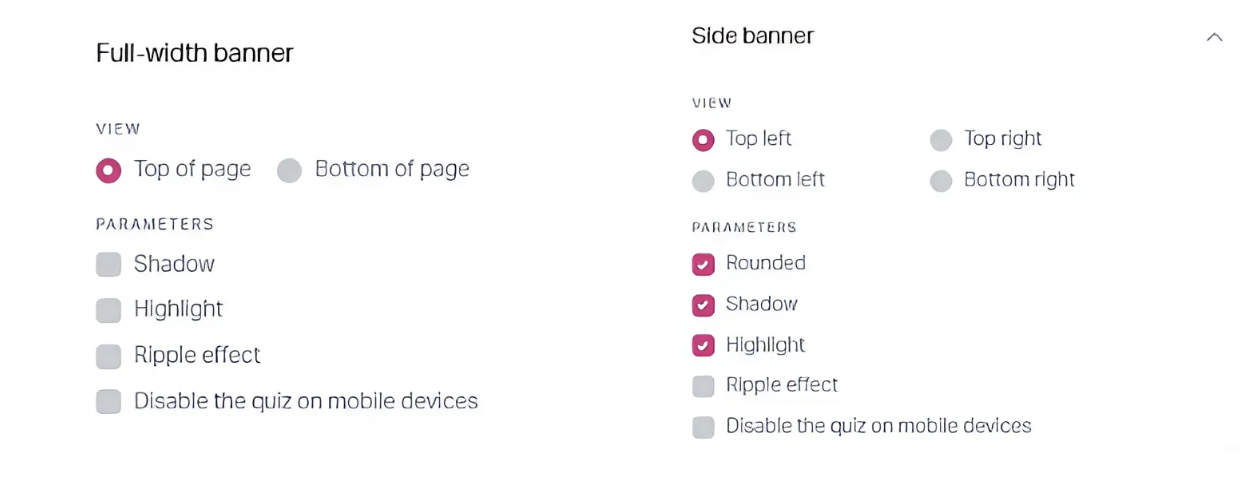
A banner with a link to the quiz can be placed at the top or bottom, short or full-width. It's an accent element of the interface that shouldn't obscure essential information.

The banner is displayed immediately or after a certain amount of time spent browsing a site, similar to the modal window format.
№6. Widget
After the pop-up, this is the most noticeable format. The quiz appears in a separate small window on the right or left side of the site.
Here's an example of a 1C website quiz-questionnaire appearing immediately:
Best use cases
The scenarios are the same as for an in-body quiz, but this format additionally allows you to highlight things that aren't yet featured on the website. For example, a new webinar is recruiting participants, or there's a special promotion.
Also, in this active format, it's effective to use an appeal from a company representative, not just an impersonal consultant, but a specific person, and record a video message to motivate the client to answer questions and leave a request.
Nuances
Widget display can be configured in various ways – if a person closes the quiz, the widget will collapse into a small banner and wait for its time.
Or, you can give the widget only one chance to show itself before closing completely. It depends on the content of the site and how many different calls to action are already present.
Additionally: sometimes, a quiz is used on a website, but they want it to open under their own domain. For this case, we have a short instruction on how to embed a quiz on a separate page of the site.
Recommendation
We recommend installing 2-3 formats and testing which one performs best. It's important not to place them on the same screen or at the same time, so the quizzes don't compete for the visitor's attention. This way, each will earn its share of traffic.
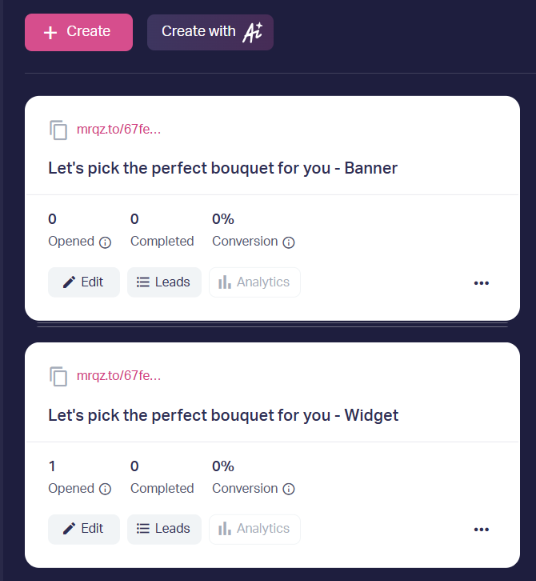
Include the installation format in a quiz name and monitor the statistics.

Then, there are two scenarios: choose one format or keep both if they are generating leads.
Try different quiz installation formats to find the most effective one. Go to the Marquiz panel









.jpg)
.jpg)







